Intégrer Gitlab dans VSCode🐱🐉
Ça fait quelques années que j'utilise Gitlab, surtout pour la partie Gitlab Runner pour builder mes projets en Go automatiquement par exemple. Ça fait aussi quelques années que j'utilise au quotidien Visual Studio Code comme éditeur de code.
Je me suis penché sur l'intégration des informations Gitlab dans VSCode et c'est de là où j'ai décidé de vous faire cet article sur la mise en place de l'extension Gitlab Workflow dans votre environnement de développement VSCode!
Générer une clé d'API 😊
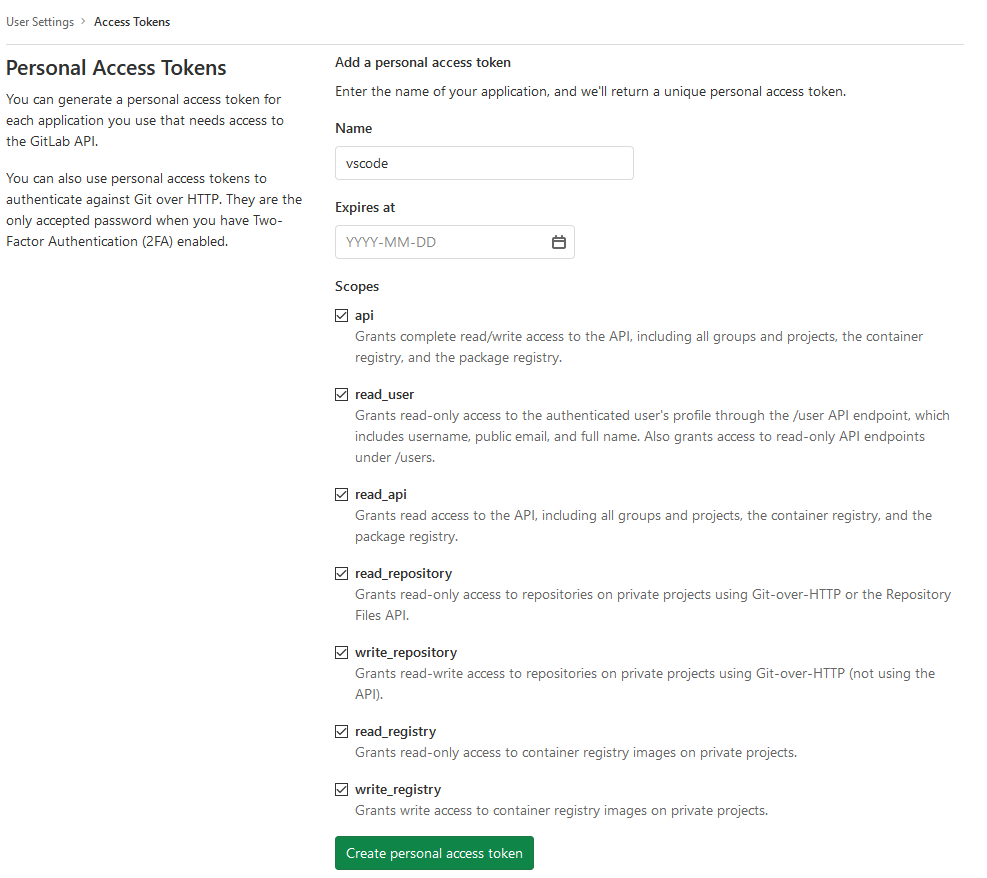
Pour commencer, on va devoir se générer une petite clé d'API Gitlab. Il faut ainsi se rendre dans:
- Settings > Access Tokens

Stockez ensuite la clé, nous allons bientôt l'utiliser! 😜 On ne lui positionnera pas de date d'expiration, sauf si vous le souhaitez mais dans mon cas, étant donné que j'utilise toujours Gitlab pour mes projets perso, je n'en ai pas mis.
Installer l'extension dans VSCode
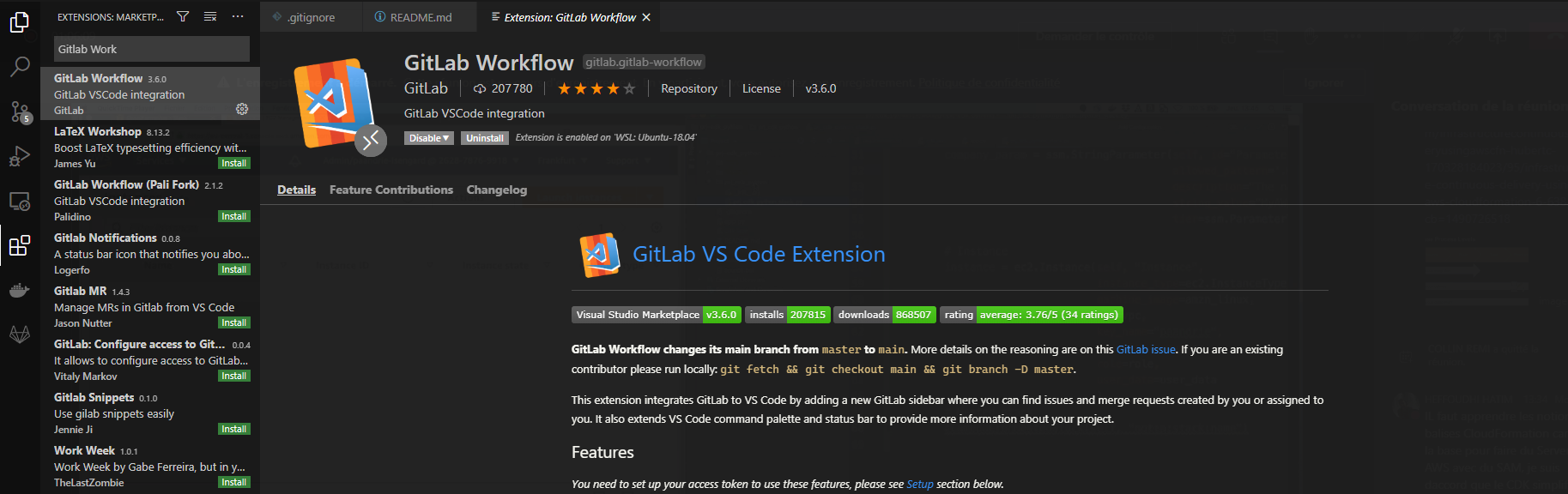
Bon là, rien de bien compliqué, il suffit d'installer l'extension en passant par le Marketplace:

Une fois que c'est fait, on va devoir effectuer quelques petits paramètrages!
Un peu de paramètrage! 🐱👤
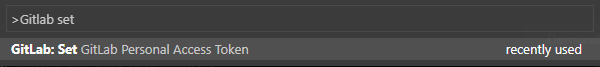
Il faut faire Ctrl + Maj + P, et taper:

Ensuite vous allez devoir spécifier l'URL de l'instance souhaitée (par défaut https://gitlab.com) et la clé API que vous avez généré précédemment.
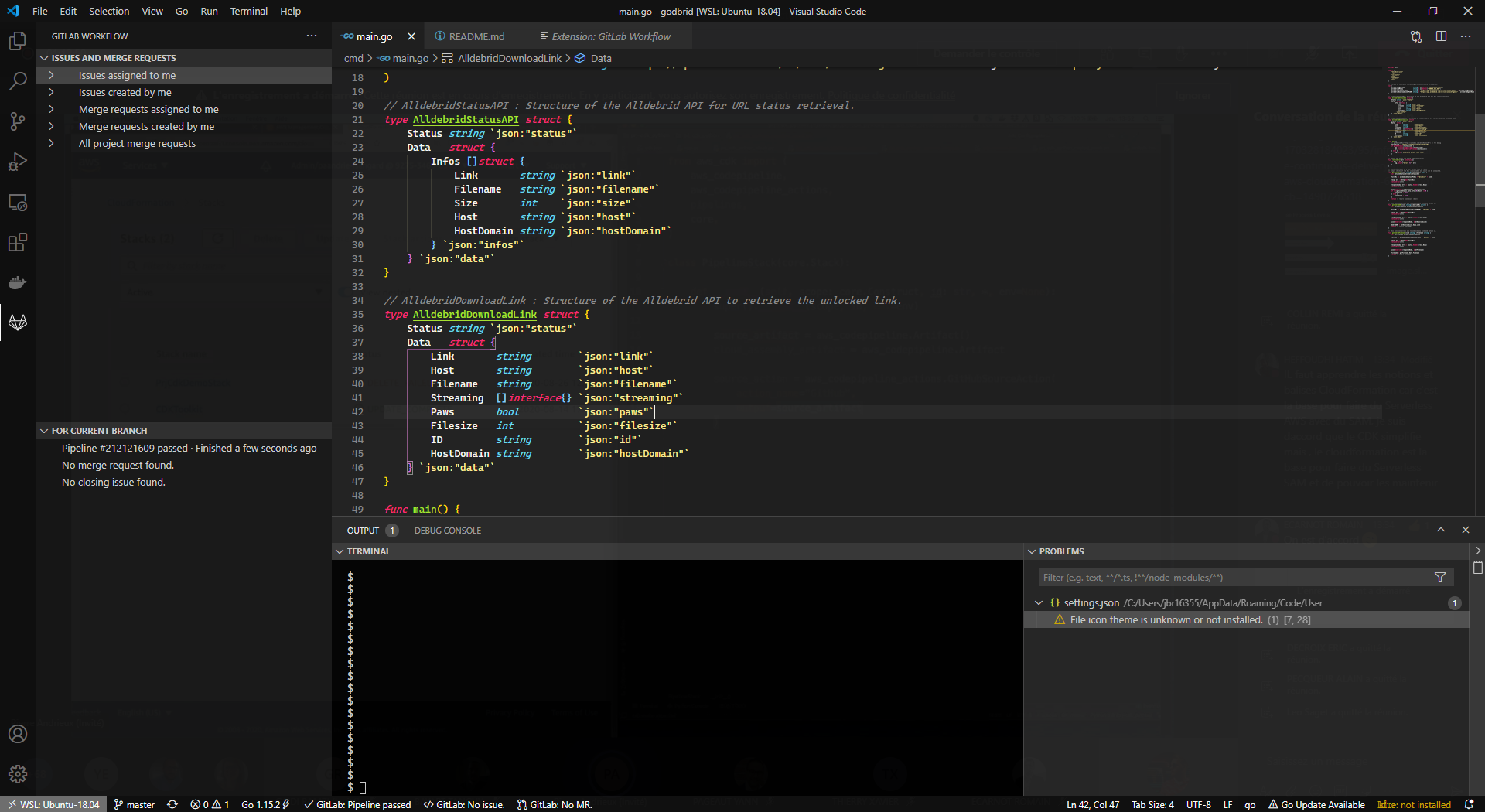
Une fois que c'est fait, sur un projet stocké sur Gitlab, y'a plus qu'à admirer le travail! 😁

Ainsi on peut directement voir les différentes Issues qui ont été crées, qui me sont assignées, les Merge requests qui sont crées et qui me sont assignées, le status des pipelines (par exemple, ici, elle est fonctionnelle: Gitlab: Pipeline passed).
Extension vraiment très utile lorsqu'on travail au quotidien avec Gitlab.